Digg is a very popular website. Luck and the large mass of community was not the only two elements that carried forth the success of Digg.com. Many people, especially Internet marketers and search engine marketers fail to realize the importance of a website design. Dig's em is a new WordPress theme that carries forth a very search friendly design.
read more | digg story
Friday
Animated PNG in Firefox 3
No more crappy 256 color animations! PNG rules, and now they're animated, excellent.
read more | digg story
read more | digg story
Social Bookmarking Systems | Tips And Guides
Social bookmarking systems are sites that allow Internet users to save and share all of the interesting web sites they come across. On the social bookmarking systems people can save links to Web pages that they want to remember and share with others.
read more | digg story
read more | digg story
Getting that Expert Look on Your Website
Gone are the days when flashing text, or having animated flames plastered all over your front page was cool. Now, surfers want to see simple clean looking websites that are well organized and clear on what the subject or purpose of the website is. Here are a few tips on what you can do to help ensure you aren't one of the millions of
read more | digg story
read more | digg story
How to speed up your website!
Boost your website load time by 500% with 3 lines of code.download script from http://aciddrop.com/2008/01/23/site-speed-boost-script-updated/
read more | digg story
read more | digg story
Digg Alters the Definition of “Popular”
Most people know how Digg works. You submit a story, and based on how many people vote it up or down, it will hopefully be moved from “upcoming” to “popular.” Until now it’s been based on sheer numbers, but last night Digg founder Kevin Rose unveiled a new algorithm which turns this upside down.
read more | digg story
read more | digg story
Creating A Fantastic Fantasy Night Sky In Photoshop
Learn how to create cartoon style clouds using Photoshop and a bit of Illustrator. Great tutorial covering the brush engine and layer styles to get a really great looking effect.
read more | digg story
read more | digg story
AirTalkr: Single Messenger for Yahoo!, Google Talk and MSN
Like Meebo, AirTalkr offers a web based instant messenger that lets you stay connected with your buddies on Google Talk, Yahoo! Messenger, Windows Live and other popular IM services. But there’re a couple of reasons why you may want to give AirTalkr a shot ..
read more | digg story
read more | digg story
Bill Gates' prediction for PCs in 5 years
Microsoft Chairman Bill Gates says that people will see a sea change in the way they interact with computers in the coming five years. According to him, more intuitive and natural technologies-particularly touch, vision and speech interfaces-will become ..
read more | digg story
read more | digg story
Monday
How google detects invalid clicks?
We always hear that Google has a sophisticated system to detect the invalid clicks, and result in termination of the cheaters' account. But, how can Google do that? In this post, I summarize those ways that Google depends on to detect whether the clicks on your site are invalid or not. Google will not first ban your account immediately. Rather, they will first flag your account and Google will keep a closer eye to your account. In some occasion, they may send you a warning letter to notify your situation; but sometimes not.
read more | digg story
read more | digg story
Wednesday
100 Excellent Free WordPress Themes
High-quality WordPress themes always come in handy. Whether you are looking for some design inspiration or professional coding solutions — in both cases you can learn a lot, you can apply them and you can build customized designs upon them without reinventing the wheel all the time.
read more | digg story
read more | digg story
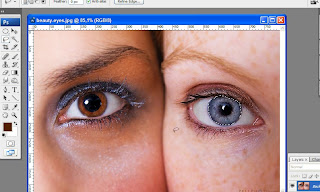
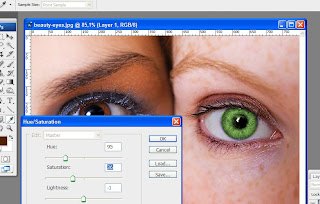
How To Change Eye Color with PhotoShop
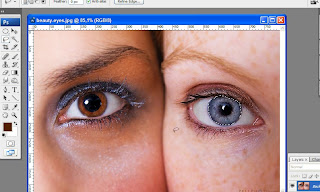
First, open up your Image. Enlarge the image to get a good view, close-up view of the eyes. Using the “Lasso Tool," select the area of the irises & eyes. By holding SHIFT then selected the other eyes w/ Lasso Tools. Patient & Fully attention are needed. After they are both fully selected, use Feather tool (Alt + Ctrl + D) to smooth the edges, but only a little (around 0.5 – 2.0 is good).

Copy the selected area, and paste it in a new layer. Make sure the new layer of eyes are on the same spot as the first layer.
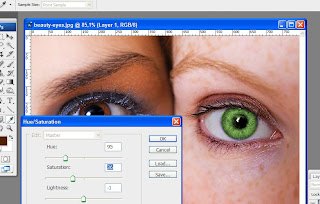
However, if you want a different colored eye, keep the second layer of eyes in "Normal" mode and go to Enhance in the main toolbar, then Adjust Color | Hue/Saturation. Choose Colorize
Set the color as you like. I’m using this setting :

Click "OK" once your satisfied with your selections.
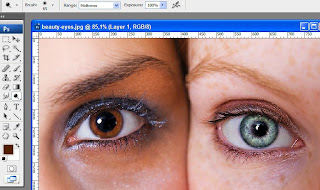
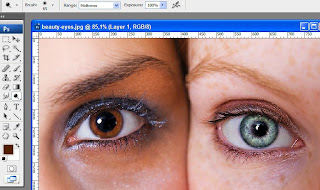
You can leave your image like that and merge the two layers, but only if you are happy with the results. If you still want to experienced with it, set the Blending Mode at the second layer of eyes into "Overlay" or whatsoever as you like
If you like the overall effect, but still wants the color looked lighter or darker, have a experienced with the opacity. For a quick lightening/darkening tool, use the "Dodge Tool" or "Burn Tool".
I lowered the Opacity of the Overlay effect to 70%. Then I used the "Dodge Tool" with a Range of 'Midtones' and Exposure of '100%' and clicked on each eye once using the tool. This is now my result:

OK. Enjoy your work!

Copy the selected area, and paste it in a new layer. Make sure the new layer of eyes are on the same spot as the first layer.
However, if you want a different colored eye, keep the second layer of eyes in "Normal" mode and go to Enhance in the main toolbar, then Adjust Color | Hue/Saturation. Choose Colorize
Set the color as you like. I’m using this setting :

Click "OK" once your satisfied with your selections.
You can leave your image like that and merge the two layers, but only if you are happy with the results. If you still want to experienced with it, set the Blending Mode at the second layer of eyes into "Overlay" or whatsoever as you like
If you like the overall effect, but still wants the color looked lighter or darker, have a experienced with the opacity. For a quick lightening/darkening tool, use the "Dodge Tool" or "Burn Tool".
I lowered the Opacity of the Overlay effect to 70%. Then I used the "Dodge Tool" with a Range of 'Midtones' and Exposure of '100%' and clicked on each eye once using the tool. This is now my result:

OK. Enjoy your work!
The Right Way To Make a Robots.txt file!

What is a robots.txt file? The robots.txt file is a simple text file that must be placed in your root directory (http://www.example.com/robots.txt). It tells the search engine spider which web pages on your website should be indexed and which web pages should be ignored.
You can use a simple text editor to create a robots.txt file. The content of a robots.txt file consists of so-called “records”.
A record contains the information for a special search engine. Each record consists of two fields: the user agent line and one or more Disallow lines.
Here’s an example:
User-agent: googlebotThis robots.txt file would allow the “googlebot”, which is the search engine spider of Google, to retrieve every page from your site except for files from the “cgi-bin” directory. All files in the “cgi-bin” directory will be ignored by googlebot.
Disallow: /cgi-bin/
Disallow: /uploads/
Which new commands is Google testing?
Webmasters have found out that Google seems to be experimenting with a Noindex commands for the robots.txt file. It basically seems to do the same as the Disallow command so it’s not clear why Google is using this command.
Other commands that might be tested by Google are Noarchive and Nofollow. However, none of these commands is official yet.
How does this affect your rankings on Google?
If you accidentally use the wrong commands then you might tell Google to go away although you want them to index your pages. For that reason, it is important that you check the content of your robotx.txt file.
How to check your robots.txt file
Open your web browser and enter http://www.yourdomain.com/robots.txt to view the contents of your robots txt file.
Here are the most important tips for a correct robots.txt file:
There are only two official commands for the robots.txt file: User-agent and Disallow. Do not use more commands than these.
Don’t change the order of the commands. Start with the user-agent line and then add the disallow commands:
- User-agent: *
- Disallow: /cgi-bin/
- Disallow: /uploads/
“Disallow: /support /cgi-bin/ /images/” does not work.
Use an extra Disallow line for every directory:
- User-agent: *
- Disallow: /support
- Disallow: /cgi-bin/
- Disallow: /images/
If the name of your directory is “Support“, don’t write “support” in the robots.txt file.
You can find user agent names in your log files by checking for requests to robots.txt. Usually, all search engine spiders should be given the same rights. To do that, use User-agent: * in your robots.txt file.
What happens if you don’t have a robots.txt file?
If your website doesn’t have a robots.txt file (you can check this by entering your http://www.yourdomain.com/robotx.txt in your web browser) then search engines will automatically index everything they can find on your site.
Checking your robots.txt file is important if you want search engines to index your web pages. However, indexing alone is not enough. You must also make sure that search engines find what they’re looking for when they index your pages.
Monday
Google applies for image text patent
 Google has filed a patent for the recognition and use of text contained in images and videos. The application, made in June 2007, was published on Thursday and covers "methods, systems and apparatus including computer program products for using extracted image text," according to Google.
Google has filed a patent for the recognition and use of text contained in images and videos. The application, made in June 2007, was published on Thursday and covers "methods, systems and apparatus including computer program products for using extracted image text," according to Google."In one implementation, a computer-implemented method is provided," reads the abstract for the application. "The method includes receiving an input of one or more image-search terms and identifying keywords from the received one or more image search terms. The method also includes searching a collection of keywords including keywords extracted from image text, retrieving an image associated with extracted image text corresponding to one or more of the image-search terms, and presenting the image."Read More ...
Saturday
The Right Keywords for SEO Development
Selecting a correct, proper and related keyword for your web site is key and most important as far as SEO is concerned. Selecting proper keywords is the base of the search engine optimization campaign. In other words it is the foundation of the search engine optimization campaign. At this stage, think many times and look around in the top search engines and/or use keyword selection tools to create a list of related keywords not only for your home page but every single page of your website.
During Selection of Keywords, make sure of following considerations:
First of all, select domain name which reflects the theme of your web site (if it is possible), however, if it is not applicable to get the related domain name then consider another, because it is not very important because most of search engines don’t give weight to the URLs.
Select keyword which are specifically related to your product or services you are going to offer. If you are using keywords in phrases then these must be meaningful short sentences, otherwise, yes your site will appear in top positions but there will be no use if no one is using that unnatural keyword phrase on the net. That means the keyword should be selected as per your product and services in meaningful short phrases.
If it is applicable, regionalize your keywords, because targeting on regionalized market will result more useful and targeted traffic with lower competition, in fact there will be more sales. For example, if you are selling product or service in Las Vegas, Nevada, then add Las Vegas or Nevada in your selected key phrases.
Select relatively less competitive keywords which will increase the probabilities of appearance of your site in top rankings.
After these considerations, you will find a good comprehensive list of keywords; now you can professionally and effectively optimize your entire site for all of your selected keywords, if you have series of landing pages with various services and products.
Another term which has very significant role in search engine optimization is Anchor Text; it has importance within inbound links. Inbound links from websites provides your site two benefits. The first and obvious is that these links can help your company by sending potential customers to your website. The second benefit is that Google and the other major search engines will see these links as votes of confidence therefore giving your website a boost in its rankings. When developing inbound links it is important to take advantage of keywords that your site might be targeting.
In the First paragraph I mentioned that you need keywords not only for your home page but for your other pages as well, it has paramount importance that your optimization efforts should never stop after your home page is completed, your entire site should be professionally optimized for maximum results.
At the last but not least, do not make mistake in selecting higher competitive keywords, this will lead your website dropping in deep pages of search engine results.
Source: Webmaster Tips
During Selection of Keywords, make sure of following considerations:
First of all, select domain name which reflects the theme of your web site (if it is possible), however, if it is not applicable to get the related domain name then consider another, because it is not very important because most of search engines don’t give weight to the URLs.
Select keyword which are specifically related to your product or services you are going to offer. If you are using keywords in phrases then these must be meaningful short sentences, otherwise, yes your site will appear in top positions but there will be no use if no one is using that unnatural keyword phrase on the net. That means the keyword should be selected as per your product and services in meaningful short phrases.
If it is applicable, regionalize your keywords, because targeting on regionalized market will result more useful and targeted traffic with lower competition, in fact there will be more sales. For example, if you are selling product or service in Las Vegas, Nevada, then add Las Vegas or Nevada in your selected key phrases.
Select relatively less competitive keywords which will increase the probabilities of appearance of your site in top rankings.
After these considerations, you will find a good comprehensive list of keywords; now you can professionally and effectively optimize your entire site for all of your selected keywords, if you have series of landing pages with various services and products.
Another term which has very significant role in search engine optimization is Anchor Text; it has importance within inbound links. Inbound links from websites provides your site two benefits. The first and obvious is that these links can help your company by sending potential customers to your website. The second benefit is that Google and the other major search engines will see these links as votes of confidence therefore giving your website a boost in its rankings. When developing inbound links it is important to take advantage of keywords that your site might be targeting.
In the First paragraph I mentioned that you need keywords not only for your home page but for your other pages as well, it has paramount importance that your optimization efforts should never stop after your home page is completed, your entire site should be professionally optimized for maximum results.
At the last but not least, do not make mistake in selecting higher competitive keywords, this will lead your website dropping in deep pages of search engine results.
Source: Webmaster Tips
The Most Creative Website Design
If we would like to develop our company in World Wide Web, then it's necessary to create the most creative website, so people can visit our website and want to take the information about our services and products. It is said that the first impression is the last impression and your website is the first impression to your target prospective clients. The impression should be developed by your creative website in visitor's mind so it's essential to create more creative website for first impression on our client's mentality so they want to visit our site again. To design the most creative website, follow below tips.
About Pages
If you want to get the ideas of your visitors, then feedback is necessary. Contact us page is also advisable to start a relation among you and your clients. You must give your email address so visitor can contact you directly and you can give support completely. About us webpage must be included to provide the information about your company. The information can be year of establishment, your growth, and name of country from where you operate. Home page must be included with links to all the other WebPages. All web pages must be given and the link to Home page.
Attractive
Your website should be attractive. The color selection for the pages has to be looked nice. The color of background has to be light and design has to be attracted by visitor first look.
Professional
Your website should be professional, in proper title pages. The content must be placed and unnecessary content must be avoided in a proper way. At first site, it should be able to show the visitor's interest for continuing your website. For example, you can visit our site - flash web design fort lauderdale
Small size of WebPages
WebPages should also be good looking and creative as well. WebPages must not be very comprehensive. Surfing of these types of websites will be simply avoided.
Text
Content does not issue; issue is look of expressions in WebPages. The background of the webpage should be light and text should be dark, it will be impressive. To read the text easily, the background should not be dark. All the fonts of the WebPages should be chosen properly which are easily available on every computer. In this case, visitors do not need to install new fonts in computer to read your text of your webpage. They can surf and read your site easily.
Capitalized Text
If you want to emphasize something, only when you should use capitalized text. Don't uses capitalize text in every sentences, it is hard to read.
Grammar
You should not be careless in text which is written in the webpage. You must not make any mistakes which may prove your ineffectiveness. Before finalize the text of your WebPages, you must check it. Any grammatical mistakes must not be made.
Background Images
You should keep minimum background images. Generally, it makes your pages harder to view and read.
Image Formats
Generally designers are using two types of formats GIF and JPEG. Let's know the difference between both formats.
GIF stands for Graphic Interchange Format. For different types of images, this format is better with only some different colors like drawing, black and white images and little content that will be little pixels high. It is also supporting transparency. JPEG stands for Joint Photographic Experts Group. It supports 16 million colors which are the best suited for photographs and complex graphics. It does not work well on line drawings, lettering or simple graphics.
Frames
When you are using frames in your website, it makes website ugly, confusing and more complicated.
Thus, the expert web designing companies have the best skills to design and online marketing skill and know that how to develop a website that should be one of the most favorable advertising tools in the biggest market of the world. Are you looking for web design fort lauderdale, you can certainly contact us at Ardis Creative.
Source: Peter Einheuser
About Pages
If you want to get the ideas of your visitors, then feedback is necessary. Contact us page is also advisable to start a relation among you and your clients. You must give your email address so visitor can contact you directly and you can give support completely. About us webpage must be included to provide the information about your company. The information can be year of establishment, your growth, and name of country from where you operate. Home page must be included with links to all the other WebPages. All web pages must be given and the link to Home page.
Attractive
Your website should be attractive. The color selection for the pages has to be looked nice. The color of background has to be light and design has to be attracted by visitor first look.
Professional
Your website should be professional, in proper title pages. The content must be placed and unnecessary content must be avoided in a proper way. At first site, it should be able to show the visitor's interest for continuing your website. For example, you can visit our site - flash web design fort lauderdale
Small size of WebPages
WebPages should also be good looking and creative as well. WebPages must not be very comprehensive. Surfing of these types of websites will be simply avoided.
Text
Content does not issue; issue is look of expressions in WebPages. The background of the webpage should be light and text should be dark, it will be impressive. To read the text easily, the background should not be dark. All the fonts of the WebPages should be chosen properly which are easily available on every computer. In this case, visitors do not need to install new fonts in computer to read your text of your webpage. They can surf and read your site easily.
Capitalized Text
If you want to emphasize something, only when you should use capitalized text. Don't uses capitalize text in every sentences, it is hard to read.
Grammar
You should not be careless in text which is written in the webpage. You must not make any mistakes which may prove your ineffectiveness. Before finalize the text of your WebPages, you must check it. Any grammatical mistakes must not be made.
Background Images
You should keep minimum background images. Generally, it makes your pages harder to view and read.
Image Formats
Generally designers are using two types of formats GIF and JPEG. Let's know the difference between both formats.
GIF stands for Graphic Interchange Format. For different types of images, this format is better with only some different colors like drawing, black and white images and little content that will be little pixels high. It is also supporting transparency. JPEG stands for Joint Photographic Experts Group. It supports 16 million colors which are the best suited for photographs and complex graphics. It does not work well on line drawings, lettering or simple graphics.
Frames
When you are using frames in your website, it makes website ugly, confusing and more complicated.
Thus, the expert web designing companies have the best skills to design and online marketing skill and know that how to develop a website that should be one of the most favorable advertising tools in the biggest market of the world. Are you looking for web design fort lauderdale, you can certainly contact us at Ardis Creative.
Source: Peter Einheuser
Subscribe to:
Comments (Atom)